Собеседование — это всегда новый опыт и универсальный шаблон, как его провести, нет. Вы столкнетесь с чем-то новыми даже на 40-м интервью и нервничать по этому поводу не стоит. Интервью можно рассматривать как возможность узнать что-то полезное для себя и пообщаться с профессионалами, которые могут чему научить, посоветовать или рассказать инсайдерские вещи о сфере. Когда специалист проходит собеседования, лучше понимает свою позицию на рынке — знаете ли актуальные технологии и потребности что нужно знать фронтенд разработчику бизнеса и соответствуют ли ваши навыки и опыт. Создавать IТ-продукты можно на разных уровнях и совершенствовать их как изнутри, (backend), так и снаружи (frontend). Специалист может работать с задачами под капотом, а может развивать интерфейс сайта, приложения или специальное программное обеспечение для бизнеса, чтобы они были удобными, понятными и функциональными.
Полный разбор вашего сайта бесплатно!

А Tech Recruiter в ITExpert Анна Василенко поделилась, где ищут фронтенд-разработчиков, как проверяют soft skills кандидатов и какие вопросы задают во время «хантинга» скиллового специалиста в команду. Покажите на собеседовании, что вы горите фронтендом, что вы постоянно учитесь и хотите расти. Технологии в айти развиваются со стремительной скоростью и вы должны быть готовы не только постоянно учить новое, но и следить за обновлением уже существующих знаний.
Что должен знать Junior Front End разработчик в 2023 году

Вы должны понимать структуру HTML-документа, метки и их назначение. DOM (Document Object Model) — это структурированное представление веб-страницы, которое позволяет JavaScript взаимодействовать и изменять содержимое и структуру страницы. Юнит-тесты — это проверка отдельных компонентов кода, таких как функции, на соответствие ожиданиям. Тестирование — важная часть разработки, которая гарантирует качество кода. Junior Frontend Developer должен знать основы юнит-тестирования. Важная часть вашего успеха в веб-разработке — это не только ваши технические навыки, но и ваша способность общаться и работать в команде.
Кто такой Frontend-девелопер и как «оживить» вебсайт и сделать его приятным для пользователя
Вы можете найти гайды по верстке в интернете и шаг за шагом учиться превращать PSD-макеты в веб-страницы. Frontend разработчик должен уметь сверстать макет, построить веб-приложение, не бояться серверной части сайта, а также разработать пользовательский интерфейс, внедрить в него скрипты. Как можно скорее переходите к практической отработке полученных знаний и навыков. Теория — ценна и важна, но только реальный опыт принесет вам понимание своих сильных и слабых сторон, а также поможет их усовершенствовать.
Хард скиллы для начинающего front-end разработчика
Если вы разбираетесь в HTML и CSS, то без проблем освоите разработку. В свою очередь, навыки во frontend позволяют быстрее изучать другие языки программирования и серверные технологии. Знание таких инструментов, как Webpack или Gulp, значительно облегчит процесс разработки, оптимизации и сборки веб-проектов. Начинающему разработчику может быть полезно изучение фреймворков, таких как React, Vue или Angular, для более продвинутой разработки интерфейсов. Умение читать техническую документацию и код других разработчиков — важный аспект в веб-разработке. Понимание и умение работать с этими инструментами помогут вам ускорить процесс разработки, повысить качество вашего кода и сделать его более производительным.
После чего заказываете обед, то есть, выбрав нужный товар, жмете на кнопку «оплатить». Официант принимает заказ — на этом фронтенд заканчивается, потому что официант идет на кухню — на сервер, то есть ваш платеж пошел. Дальше — дело за бэкендом, повара получают ваш заказ, скажем, борщ, и начинают варить мясной бульон, рубить капусту, открывать свежую сметану. Деньги прошли, заказ оформлен — и официант (опять работа фронтенда) несет вам тарелку душистого юнесковского достояния. Там есть плиты, холодильники, работают повара, идет доставка продуктов, гудят вытяжки — делается все то, ради чего вы пришли в это заведение, то есть еда. Основными компонентами фронтенда являются пользовательский интерфейс, кнопки, окна и поля для ввода, взаимодействие с пользователем (UX), а также анимированные элементы.
Вы можете участвовать в проектах в режиме стажировки или пробовать свои силы на фрилансе, если пока еще не готовы подаваться на вакансию джуниор-специалиста. Не затягивайте, ведь все полученные знания быстро забываются, если мы не используем их на практике. Если вам нравится решать технические задачи и при этом вы не лишены креативности — у вас есть все шансы стать отличным frontend-разработчиком. Ниже мы разбираем несколько шагов, которые вам стоит предпринять, чтобы быстро и эффективно изучить азы новой профессии. Будущий фронтенд-разработчик особенно оценит отладку при работе в команде, когда быстрое обнаружение багов позволяет минимально повлиять на работу других разработчиков и функциональность системы в целом. Адаптивный дизайн определяет, как веб-сайт будет выглядеть и на различных устройствах и экранах.
С ним frontend-разработчик может создавать анимации и другие динамические элементы, создавать реакции на нажатия кнопок и многое другое. Современный мир стал визуальным, а трехмерная визуализация – неотъемлемой частью этой эры. Помните последний раз, когда вы видели реалистичное изображение здания, интерьера или продукта до его создания? Это была 3D визуализация, и она играет огромную роль в нашей жизни.
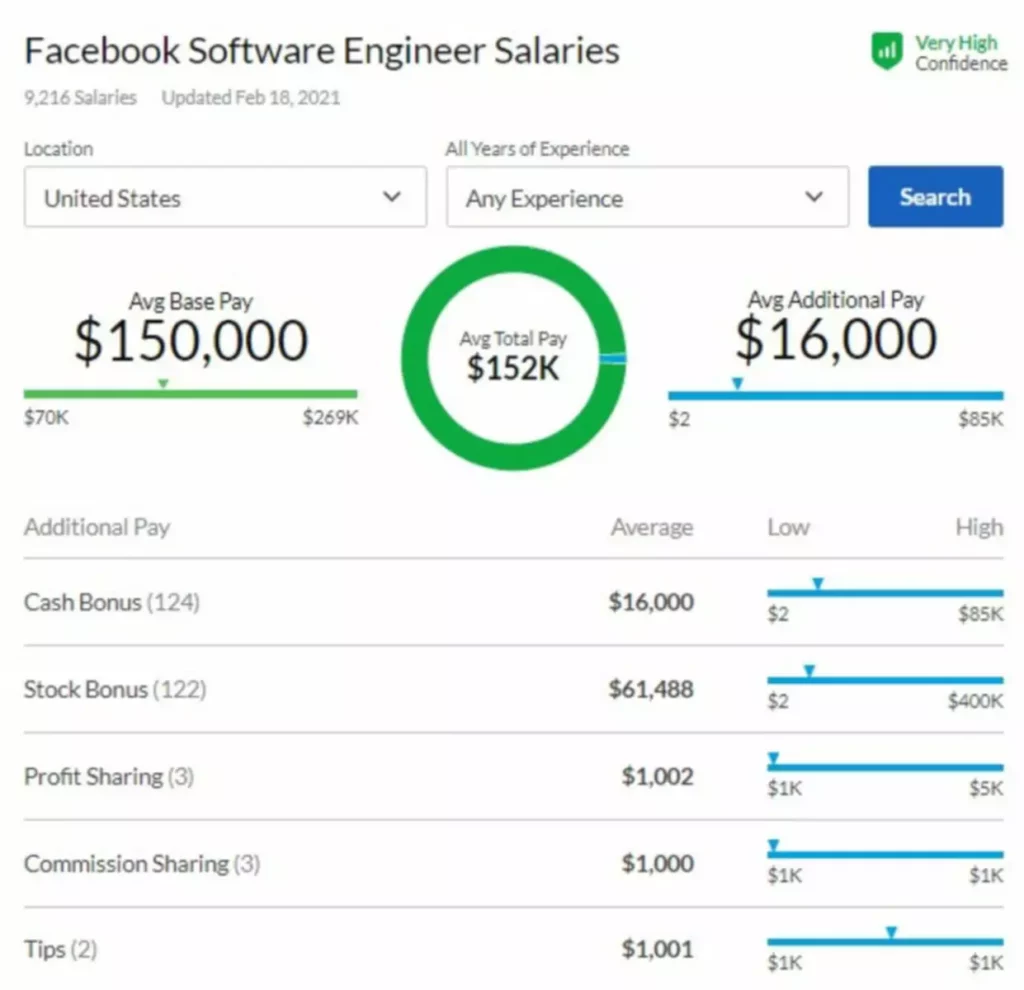
Это три ключевые веб-технологии, в которых начинающему фронтендеру необходимо иметь базовые знания. Их комбинация позволяет создавать привлекательные, интерактивные и отзывчивые пользовательские интерфейсы. Frontend-разработчик — достаточно востребованная профессия, которая щедро оплачивается как в Украине, так и в других странах мира. Зарплата фронтендера зависит от страны, опыта, уровня навыков и компании, в которой работают. Если говорить об украинском рынке, по данным Work.ua, фронтенд-разработчик в среднем получает грн. Но работа в команде позволяет быстрее учиться, совершенствоваться, советоваться и перенимать опыт старших девелоперов.
Не стоит пугаться от всего перечня навыков и знаний фронтендщика, ведь не бязательно на проекте будут использоваться они все, на разных проектах используются различные комбинации технологий. Фронтендер всегда может найти проект исходя из имеющихся скилов, но главной особенностью фронтенд-разработки и программирования в целом является как раз постоянное обучение, и пополнение багажа знаний и скилов. Однако, чтобы достичь уровня, на котором можно создавать сложные и интерактивные веб-приложения, потребуется гораздо больше времени и практики. В этом случае многие разработчики углубляются в изучение фреймворков, библиотек и других инструментов, которые позволяют создавать более сложные функциональности и улучшать производительность веб-приложений. Это может занять еще несколько лет, чтобы стать опытным веб-разработчиком.
После того, как процедура написания программного кода завершена, наши QA специалисты приступают к тестированию проекта, покрывая весь код тест-кейсами. При обнаружении в нем багов, проект возвращается на доработку соответствующим специалистам для их устранения, после чего проводится повторное тестирование. Эта процедура повторяется до тех пор, пока проект не будет полностью отвечать своей документации.
Фронтендеры разрабатывают интерфейсы, учитывая опыт пользователя (UX), а бэкенд-разработчики создают внутреннюю сторону («внутряк») сервиса, который работает без участия пользователя. Еще один эффективный способ научиться фронтенду — помогать Open Source-проектам на Github. Поскольку современный фронтенд — это множество сторонних библиотек, которые нужно развивать и поддерживать, в разделе этих библиотек на Github часто просят о помощи. По ссылке вы найдете список issues в популярных репозиториях для новичков. Сейчас трудно найти человека, который пишет код на «чистом» JavaScript.
- Знание React или Angular расширяет возможности разработчика и позволяет создавать более сложные и эффективные веб-приложения.
- Может, звучит по-дурацки, просто привел пример из личного опыта, я действительно очень долго вьезжал в суть ООП, да и сейчас еще только на полдороги.
- Поэтому, помимо понимания JavaScript и других профессиональных особенностей, он обязательно должен уметь работать в команде.
- Нельзя стать специалистом в отрасли frontend разработки, не освоив навыки верстальщика.
- Основные технологии в арсенале фронтендера это HTML, CSS и JavaScript.
И если ты к этому не готов, то, наверное, ты можешь дальше не читать эту статью. Я разобью мое дальнейшее повествование на несколько частей, после каждой из которых ты сможешь оценить, стоила ли игра свеч и стоит ли продолжать. Итак, перейдем к перечислению вещей, которые придется выучить для начала. Специализация может быть полезна, особенно если вы хотите стать экспертом в конкретной нише. Однако, важно также сохранять баланс и иметь широкий набор навыков. В голове, наверняка, имеется крупная объемная масса вопросов разной степени важности.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .